


Project Description
Product Description
Technical description
The implementation is based on nopCommerce 3.0 (hosting on Azure) integrates and complements nopCommerce functionally. To ensure overall sustainability, it complies with the extension architecture (plug-in) proposed by the platform and is designed as a nopCommerce plug-in (knowing each plugin can implement any number of widgets).
The storage of new informations is optimized in order to minimize the number of queries:
The unique informations is stored as generic attributes (IGenericAttributeService);
Grouped informations for a single entity is stored in new and independent tables.
The classes evolution are managed by dependency injection without changing the kernel.
The development is multilingual, "desktop" and "mobile" supported (following the paradigm implemented by the platform).
User interface's public elements are fully customizable by CSS.
Error messages are recorded into the nopCommerce log, as possible, errors is managed in a silent way so that it isn’t degrade the user experience.
The following deliverables are provided:
- The C# project (VS 2012) (with all sources) to generate the plug-in.
- XML file for localization strings
General description
A "collection" is a group of 3D models searchable in a page. An identified user can reference products, uploaded by designers.
Developments consists in:
- Allow collections management (creation, edition, deletion)
- Establish a multilingual management for specific texts written by the users (asynchronous calls to the Google Translate web service)
- Create displaying interfaces (page and widget)
- Create the plugin configuration interface
Storage
Information needed to run the plugin is stored in two tables which SQL creation code is provided:
Collection (Collection.sql)
- Id
- CustomerId (user id)
- Name (collection name)
- Description (collection description)
- Deleted (bit)
- CreatedOnUtc (creation date/time)
- UpdatedOnUtc (last update date/time)
Name and description storage is patterned based on other textual multilingual resources, ie:
- Use of Name and Description fields in the Collection table for the english version
- Storage and retrieval of the following records in the LocalizedProperty table:
- LocaleKeyGroup "Collection" LocaleKey: "Name"; LocalValue: name
- LocaleKeyGroup "Collection" LocaleKey "Description" LocalValue: description
for other installed languages.
CreatedOnUtc and UpdatedOnUtc, is updated accordingly to users actions.
Collection_Product_Mapping
- Id
- CollectionId (collection id)
- ProductId (product id)
- UserNote (note filed by the user for his or her own usage – no need to be translated).
This table stores the relationship between collections user products.
The above tables is created nor destroyed during the installation or uninstallation of the plugin. If the tables or one of its field is missing during the installation, an error message is displayed.
On Collection deletion all related records, is physically deleted (eg : either in LocalizedProperty and Collection_Product_Mapping tables).
General information about URL
In this document, variable URL parts is displayed in a font style italic : e.g. :
/CollectionCreatorName/collections/CollectionTitle
Variable parts will be « Encoded URL» (RFC 3986).
General information about multilingual management
Some informations is written into several languages (each is described).
The tabs principle, used by default in nopCommerce, is taken by making the following changes:
- The default tab is hidden;
- Untranslated fields are translated using the asynchronous calls to the Google Translate web service from texts written in the current language tab ("... - translated by Google" - or its translation in the current language - is added to the end of each translated text);
- At the backup moment, default tab fields are filled with those of the English version.
General information about forms
Interfaces located in the "public" part of the website are accessible in "mobile" version with the following damages:
- Texts won’t be enriched (as RTF);
- Tabs are replaced by an accordion.
Interfaces
Widget
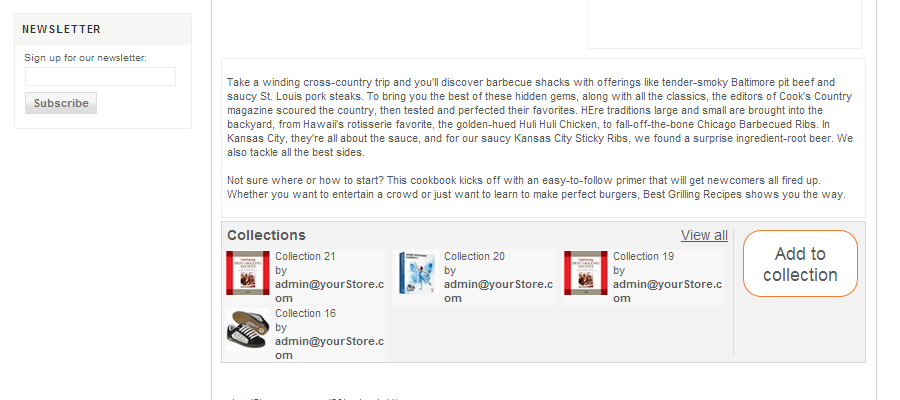
« Collections » widget
This widget is placed on the product pages, it consists of:
- A text: "Collections"
- The link "View all" referring to "ProductName/collections."
- An overview of the latest collection blocks which the product has been assigned (if the product has been assigned to one collection at least) – a “number” field to define the number of displayable blocks in the widget (default: 3) is configurable in the plugin configuration page.
- The collection’s name
- The collection creator’s name ("by" followed by the collection creator name)
These collection overview blocks refer to /CreatorCollectionName/ collections/CollectionName - An "Add to collection" button which opens the div "add to collection". (if the user is not identified, he/she is prior referred to the registration/login page)
If the product has not been assigned to any collection, only the button "add to collection" is present.
The div "add to collection" contains a form that allows a logged user to assign a product to one of his/her collections.
It consists of:
- The product thumbnail selected by the user,
- The product’s name,
- The designer’s name ("by" followed by the designer’s name)
- A text field "Why are you collecting this? "(optional field limited to 100 characters)
- A drop down list "Add to Collection" allowing to choose the collection in which the product has to be integrated.
This list provides: the existing user collection names and the item "new collection".
If the item "new collection" is selected, a mandatory field "name" (limited to 100 characters) and an optional field "Description" (limited to 500 characters) appears, allowing the user to fill in a name and a description of his/her new collection.
Properties of the "name" and "description" fields:
Optionally, the user is able to translate the text in the languages supported by the website. Multilingual management applies to these two fields.
Specificities of the "name" field:
If the "name" field is left blank in the current language, a message appears to indicate the mandatory field filling: "You must enter a name for your collection in the current language."
If translations are left blank, they are automatically translated by asynchronously calls to the Google Translate web service.
Specificities of the "description" field:
If translations are left blank, they are automatically translated asynchronously by the Google Translate web service. ("- Translated by Google" are added in the end of the translated texts).
- A "Collect it!” button which:
o create the new collection in the database if necessary
o assign the product to the selected collection
The user is referred to the product page which the widget has been updated.
Widget MyCollectionOption
This widget is displayed in areas "account_navigation_after" and "mobile_account_navigation_after."
It is allow the access to the page /customer/collection and manages the highlighting of the current page in the same way as the menu "MY ACCOUNT".
Pages
Customer collections page
URL: /customer/collections
If the user is not identified, he/she is referred prior to the registration/login page.
The "Customer Collections page" contains the MyAccountNavigation.cshtml menu.
This page consists of:
- A title "My collections" followed by the number of collections created by the user himself/herself (eg My collections - 2)
- A link "Create a collection" making appear a pop-in "create a collection" consists of:
§ a "Name" field
§ a "Description" field
The properties of the "name" and "description" fields are identical to the "add to collection" form ones when "New Collection" is selected.
§ a button to close the pop-in
§ a button "Create Collection" : at the click, leads the creation of the collection database.
The collection names must be unique for a single user.
If an user writes a name of an existing collection, an error message appears "This collection already exists."
- Blocks of collections (if existing), clickable (referring to the specific collection page), each comprising:
The product thumbnails in this collection (4 thumbnails max - corresponding to the first four products assigned to the collection) as well as the collection’s name and the creator’s name of this collection ("by" followed by the creator’s name).
Specific collection pages :
URL: /customer/collections/CollectionName
If the user is the creator of the collection, the MyAccountNavigation.cshtml menu is present in the page.
The specific collection page is divided into two parts:
The upper part contains:
- The collection product thumbnails constituting an overview of it. These thumbnails are the first 4 products assigned to the collection (viewable from the oldest to the newest)
- The collection’s name,
- The user’s thumbnail (unless if the user is the creator of the collection)
- The collection creator name ("by" followed by the username). The username is clickable and refers to the "customer/collections" page,
- The collection’s description,
- A link "Edit collection" which refers to: /customer/collections/CollectionName/edit (only if the user is the creator of the collection)
The lower part contains:
- The text "In this collection"
- The model blocks consist of:
§ Product thumbnail images referenced in this collection (displayed in order of creation’s date (from the oldest to the newest, 4 per line).
Each image refers to the selected product page.
§ The respective product names, placed after the corresponding images
§ The respective product designer names ("by" followed by the designer name) placed after the affected product names.
Product blocks assigned to a collection is able to be viewed in two different forms:
- In thumbnail – by clicking on the thumbnail view button (default setting) : (desactivated), (activated)
- In list – by clicking on the list view button : (desactivated), (activated).
From the 16th product, a "back to top" button is built, it is placed at the top right of the page, allowing the user to get back to the top of the page with one click to avoid the scroll.
- If the user is the collection’s creator, an insert "Why are you collecting this?”
It can be displayed in 2 ways :
- At the product image hovering (as a tooltip) if the user is on the thumbnail view,
- After “created by “CollectionCreatorName” if the user is on the list view
In this case, “CustomerName” followed by the text “personnal comment” precedes the field content
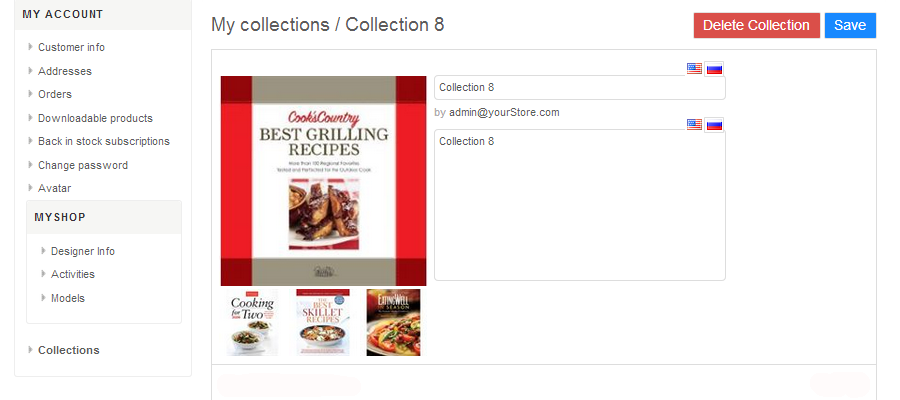
Edit collection page
URL: /customer/collections/CollectionName/edit
This page is available by the collection’s creator.
This is the edited version of the page /customer/collections/CollectionName.
The MyAccountNavigation.cshtml menu is present.
Upper part:
The user can:
- Edit the collection’s name,
- Edit the collection’s description,
The properties of the "name" and "description" editable fields are identical to the "add to collection" form ones when "New Collection" is selected.
Lower part:
The user can:
- Delete a product of his/her collection by clicking on the "Delete" link placed above each product image. A confirmation message is displayed as a modal pop-in: "Are you sure you want to remove “ProductName” from your collection? " and a "No" button (closes the pop-in), and a "Yes" button (removes the product from the collection and refresh the page.)
- Edit "Why are you collecting this?” field,
- Move a product to another collection via a "Move to" drop down list by selecting an existing collection or by choosing "New Collection" (has the same properties as the "name" and "description" fields when selecting the 'item - see "Add to collection" form)
- Delete the collection ("Delete collection" button)
When clicking on the "Delete collection" button, a confirmation message appears as a modal pop-in:
"Deleting a collection permanently removes all updates and captions associated with it! Remove "collection-name"? "
and a "No" button (closes the pop-in) and another "Yes remove it" button (validates the collection removing).
- Backup the changes by clicking on the "Save" button.
The click generates a refresh of the modified collection page to which the user is redirected: /customer/collections/CollectionName
« Collections contening a specific product » page
URL : /ProductName/collections
This page allows the user to view the collections in which is a same product.
The page contains:
- a title: "Collections Containing “ProductName" followed by the number of existing collections with this product put between brackets (e.g.: Collections Containing Screen Customizer (8 collections))
- Collection blocks, including the product overview thumbnails in each collection. These thumbnails are the first 4 products assigned to the collection (viewable from the oldest to the newest), as well as their title and name of respective creators ("created by" CollectionCreatorName).
These collection blocks are clickable and refers to the collection page customer/collection/CollectionName
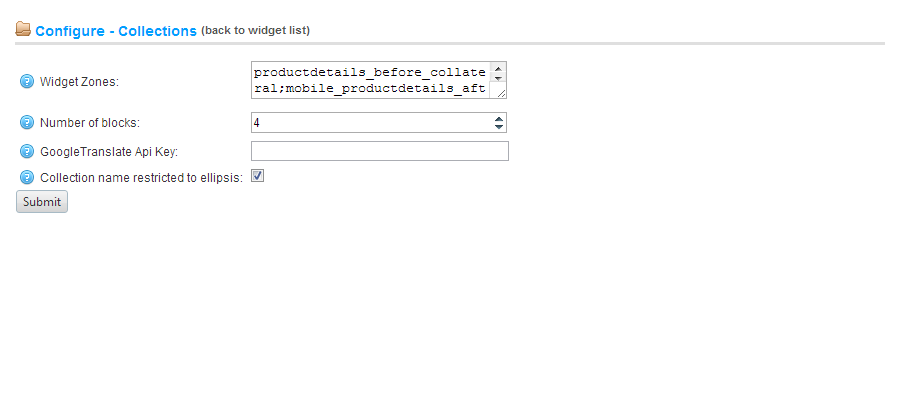
Configuration interface
The plugin configuration page offers for the "Collection" widget a text field to enter multiple locations separated by commas. If this field is left blank, the widget isn’t displayed.
This page is allow to define the number of collections to be displayed in the widget.
Latest Works
Mark's website
Mark's is USA most knowledgeable team of Plumbing Parts with 30 years experience and more than 1 million products online.
nopCommerce B2B Kramer website
Kramer Electronics Russia. Professional switching equipment for the AV market. Online catalog and B2B platform.
nopCommerce new xDalys website
New website for one of the largest new and used automotive parts supply in Lithuania