2. copy the plugin folder into your "nopCommerce\Plugins" directory.
3. login as admin
4. reStart nopCommerce application.
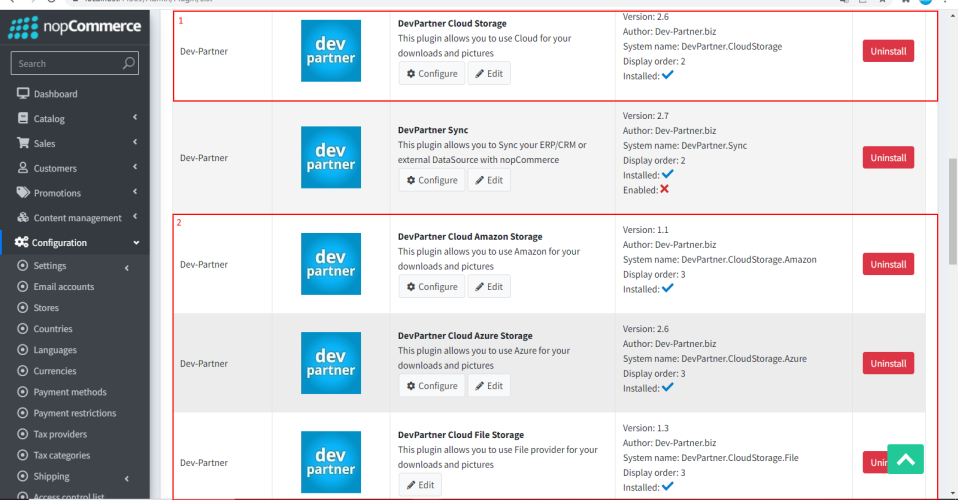
5. go to admin area->configuration->Plugins
6. install the plugins from your admin panel

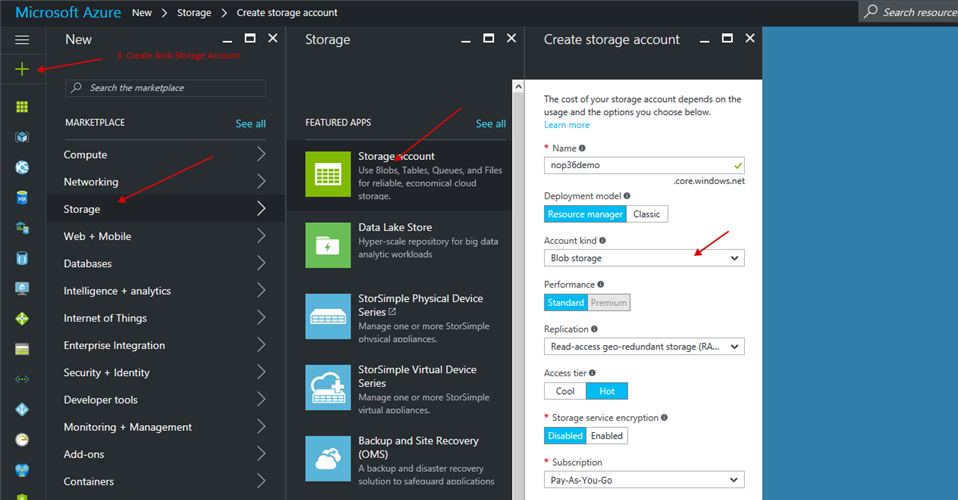
7. Create Blob Storage Account

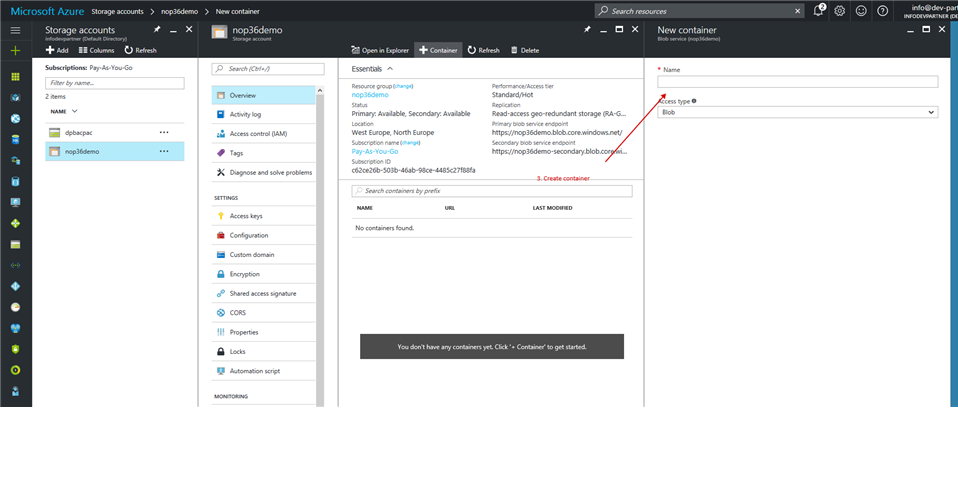
8. Create Container for pictures

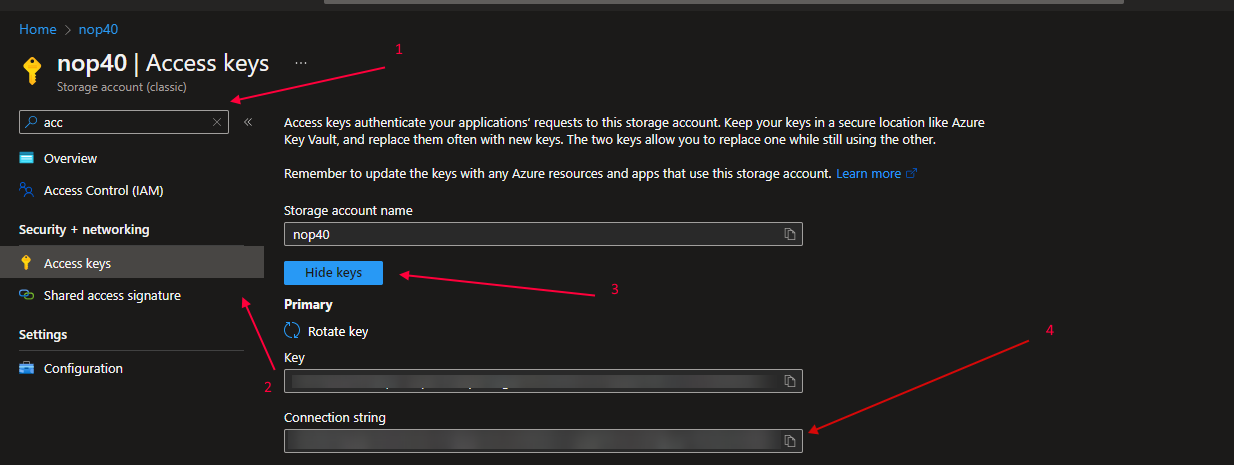
9. Copy Azure Blob Connection String

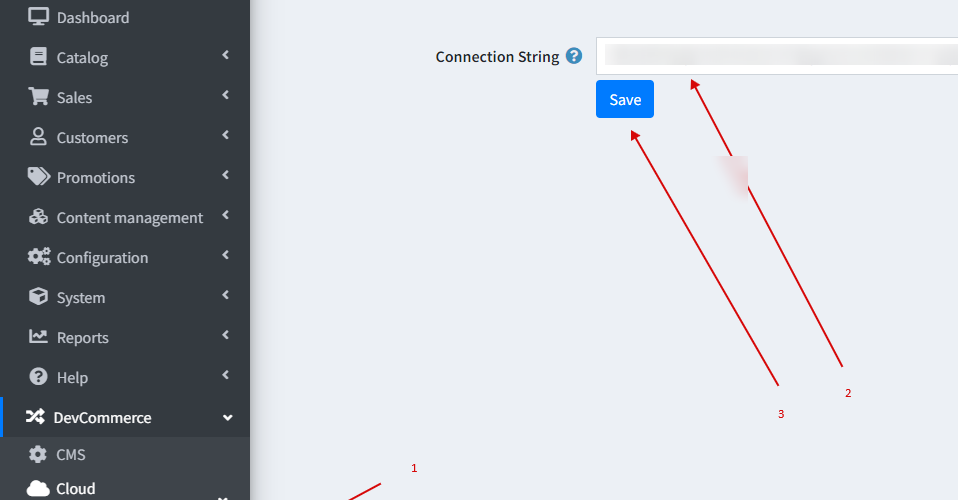
10. Insert Connection String

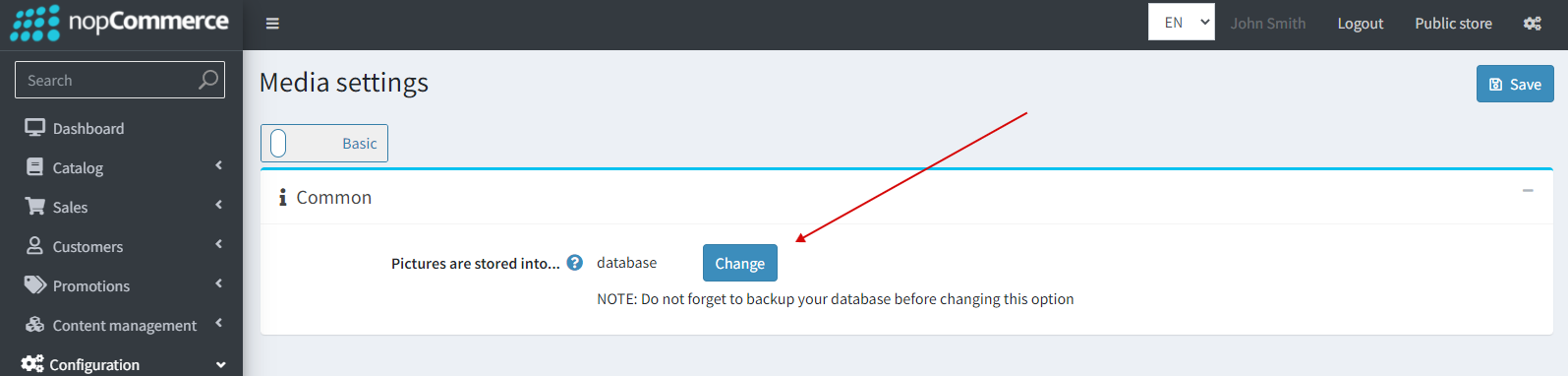
11. Move your pictures to DB

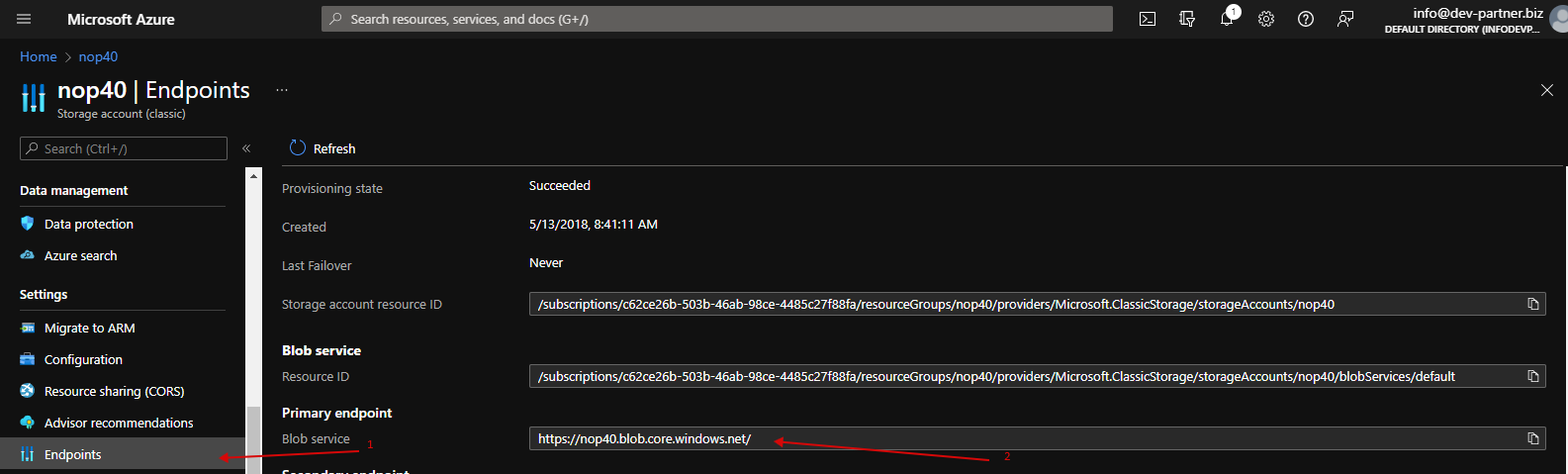
12. Copy Endpoint(Blob or CDN)

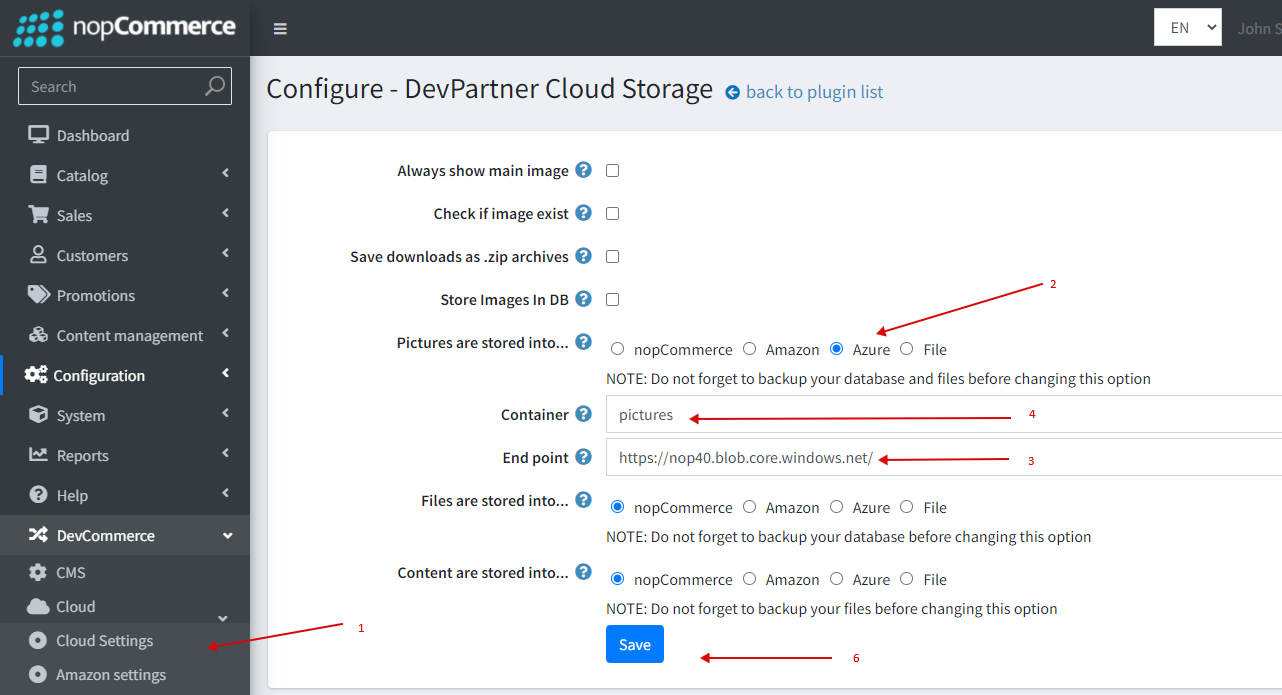
13. Choose Azure provider for pictures and set container name and your Endpoint(with "\" at the end). Click Save button

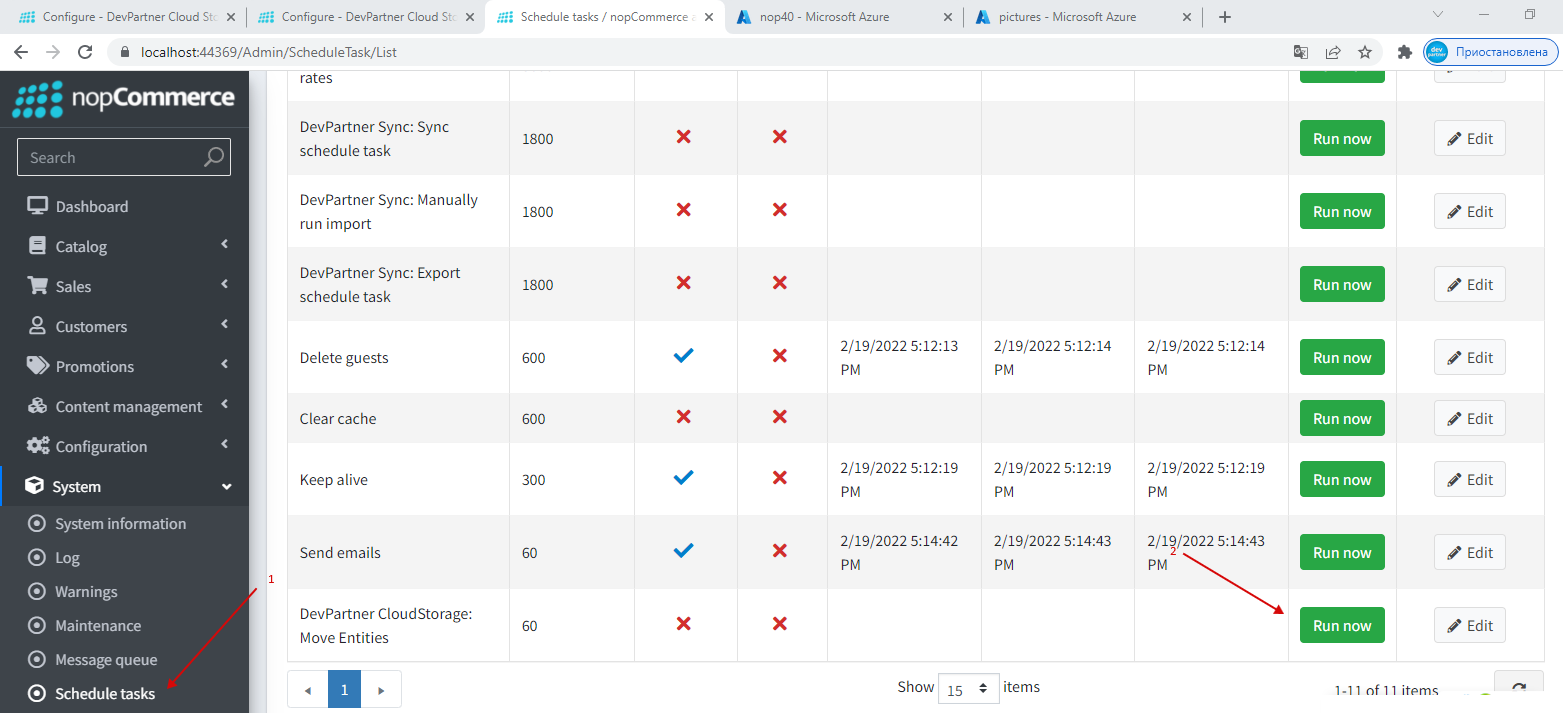
14. Run Schedule task to move your pictures

15. Move your pictures to Filesysem(DB)
